No último tutorial, adicionamos duas páginas à nossa galeria e trabalhamos nas opções de configuração para estilizar o conteúdo das páginas. Agora, vamos voltar à página principal da galeria e adicionar capas de página para nossas novas páginas.
Nós já renomeamos a galeria para
Portfólio. Abra a página da galeria Portfólio no Adobe Portfolio Editor clicando em seu link na navegação superior.
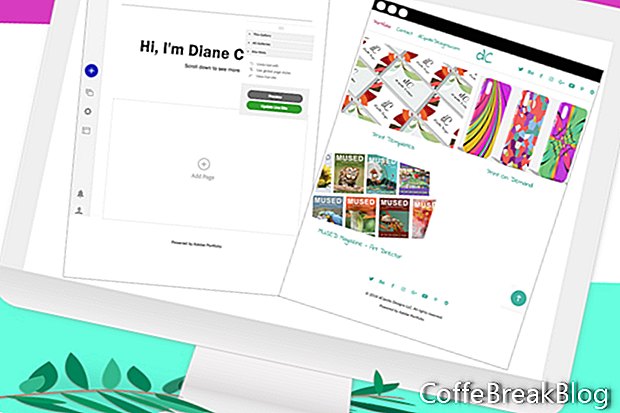
Neste ponto (veja a captura de tela), temos o menu de navegação na parte superior e o rodapé na parte inferior, que foram estilizados. Observe também que a legenda em cada espaço de capa da página vazia já foi estilizada em um tutorial anterior. Mas, temos esses espaços vazios para as capas das páginas. Vamos adicionar a nossa primeira página.
Coloque o mouse sobre o espaço vazio da capa da página à esquerda e clique no ícone de lápis azul para abrir o menu (veja a captura de tela). Você verá o menu de edição para este objeto. Todo objeto da página, incluindo imagens, caixas de texto ou formulários de conteúdo, possui um menu anexado. As opções nesses menus são determinadas pelo objeto na página.
Para esta capa de página, temos quatro opções. Já definimos as opções para
Personalizar capas de página e
Editar informações da página nos tutoriais anteriores. o
Editar Conteúdo da Página O link abrirá a página associada a esta capa. Você pode usar esse link, em vez da navegação superior, para ir para a página.
- Para carregar uma capa de página, clique em Editar imagem da capa no menu.
Temos duas guias, indicando que podemos fazer upload de duas imagens (veja a captura de tela). A imagem Regular será a capa da página padrão exibida na página principal da galeria e a imagem Rolagem será exibida quando o visualizador colocar o mouse sobre a imagem Regular. Se você não enviar uma imagem de rolagem, a imagem Regular será exibida.
Use o controle deslizante Dimensionar abaixo da imagem para dimensionar a capa da página conforme necessário e clique em Concluído para fazer upload da imagem (veja a captura de tela). Se você precisar alterar a capa desta página, primeiro clique em Remover imagem e, em seguida, clique na tela de upload para carregar uma nova imagem.
Se a capa da sua página parecer distorcida ou esticada, verifique a configuração da Proporção da imagem (veja a captura de tela). Basta acessar o controle remoto flutuante e clicar em Todas as galerias - Capas de página - Opções de proporção. Lembre-se de que essa é uma configuração para todo o site.
- Repita a etapa anterior para carregar capas de página para todas as páginas da sua galeria.
Agora que adicionamos nossas primeiras imagens na página, vamos visualizar nossa página principal da galeria. Vá para o controle remoto flutuante e clique no botão Visualizar. Você pode usar o menu de ícones na parte inferior para ver uma prévia do seu portfólio em vários dispositivos móveis (veja a captura de tela). Quando estiver pronto, use o botão Voltar para editar.
No próximo tutorial, adicionaremos conteúdo a uma página do projeto. Como você pode ver, a única coisa na página neste momento é o título da página e uma breve descrição (veja a captura de tela).
//www.myportfolio.com/
//www.myportfolio.com/editor/portfolio
//www.myportfolio.com/switch-theme
Direitos autorais 2018 Adobe Systems Incorporated. Todos os direitos reservados. As capturas de tela do produto Adobe foram impressas com permissão da Adobe Systems Incorporated. Adobe, Photoshop, Álbum do Photoshop, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst e Flash Paper é / é [a] marca registrada ou marca comercial da Adobe Systems Incorporated nos Estados Unidos e / ou em outros países.
Instruções De Vídeo: Criando álbum de fotos no InDesign (Pode 2024).