Como na maioria dos projetos, você cria os gráficos para um aplicativo para iPad antes de começar a criar o aplicativo para iOS. Com o lançamento do iPad e as alterações no SDK do iOS, agora você pode criar aplicativos iOS universais. Um aplicativo universal funcionará no iPhone / iPod e iPad. Ao criar os gráficos para um aplicativo universal, você pode pensar em criar uma imagem grande (tamanho do iPad) e solicitar ao aplicativo que redimensione a imagem conforme necessário para o dispositivo do visualizador. Mas, isso dá resultados muito ruins. Um dos incríveis recursos dos aplicativos para iOS são as brilhantes resoluções de tela. Para tirar proveito desse recurso, você precisará de gráficos em vários tamanhos. O aplicativo usará um gráfico diferente, dependendo do dispositivo do usuário.
Neste tutorial, presumimos que seu aplicativo seja reproduzido em tela cheia, o que bloqueará a barra de status (a barra que mostra o ícone da bateria). Caso contrário, você precisará compensar os 20 pontos ocupados pela barra de status. Você deve ter notado que usei o termo pontos em vez de pixels.
Se você estiver trabalhando em pixels para a web, precisará começar a pensar em pontos. maçã
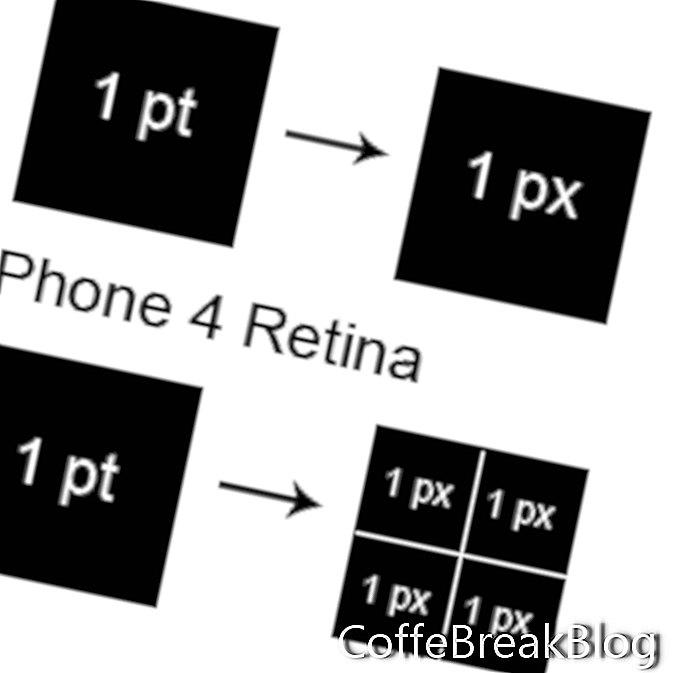
R refere-se ao tamanho da tela em pontos e pixels e, à primeira vista, a diferença pode ser confusa. Isso realmente não era um problema antes do iPhone 4, porque o número de pontos era igual ao número de pixels para cada dispositivo. No entanto, o iPhone 4 possui uma tela Retina. Caso seja a primeira vez que você ouça a palavra "Retina", ela se refere à nova tela de alta resolução que usa 4 pixels para cada ponto da tela. Portanto, o iPhone 4 terá as mesmas dimensões físicas dos iPhones anteriores, mas utilizará 2 vezes o número de pixels verticais e horizontais.

Então, queremos criar os gráficos para nossos aplicativos em três tamanhos. Existem tamanhos de baixa e alta resolução para o iPhone. Então os gráficos para o iPad são de um terceiro tamanho.
Abaixo está um resumo da relação de pixels para cada dispositivo.
iPad: resolução de 1024 pixels x 768 pixels x 132
iPhone 4: resolução de 960 pixels x 640 pixels x 326
iPhone 3G: resolução de 480 pixels x 320 pixels x 163
Você pode estar se perguntando por que cada dispositivo tem uma resolução diferente. A resolução é o número de pixels por polegada. A diferença de resolução para cada dispositivo é um reflexo da densidade dos pixels por polegada. Por exemplo, a área de visualização do ipad é 7,76 polegadas x 5,82 polegadas e as dimensões dos pixels são 1024 x 768. O resultado é uma resolução de 132.
Resolução e tamanho da tela resultante
1024 x 768 em 72 res seria 14,22 polegadas por 10,66 polegadas
1024 x 768 em 132 res seria 7,76 polegadas por 5,82 polegadas
Portanto, o dispositivo iOS pega os 1024 x 768 pixels, que seriam exibidos em 14,22 polegadas por 10,66 polegadas na tela do computador e os comprime em 7,76 polegadas por 5,82 polegadas no iPad. Essa compactação é o motivo pelo qual o iPad e outros dispositivos têm uma tela tão brilhante e também a resolução de 132.
Direitos autorais 2018 Adobe Systems Incorporated. Todos os direitos reservados. As capturas de tela do produto Adobe foram impressas com permissão da Adobe Systems Incorporated. Adobe, Photoshop, Álbum do Photoshop, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst e Flash Paper é / é [a] marca registrada ou marca comercial da Adobe Systems Incorporated nos Estados Unidos e / ou em outros países.
Apple, Motion, iBooks Author, GarageBand, TextEdit, Pages, iMovie e Mac são marcas comerciais da Apple Inc., registradas nos EUA e em outros países. CoffeBreakBlog é uma publicação independente e não foi autorizada, patrocinada ou aprovada pela Apple Inc. Capturas de tela usadas com permissão.
Instruções De Vídeo: Soundweb London Hardware Overview - Chapter 8 - Controllers (Pode 2024).