Neste tutorial, adicionaremos um formulário de contato ao nosso site Wix que criamos do zero. Começar do zero é a melhor maneira de aprender o básico.
Já adicionamos algumas tiras ao nosso site. Este funciona basicamente da mesma forma, exceto que precisamos configurar a conta de email que receberá as mensagens do formulário de contato.
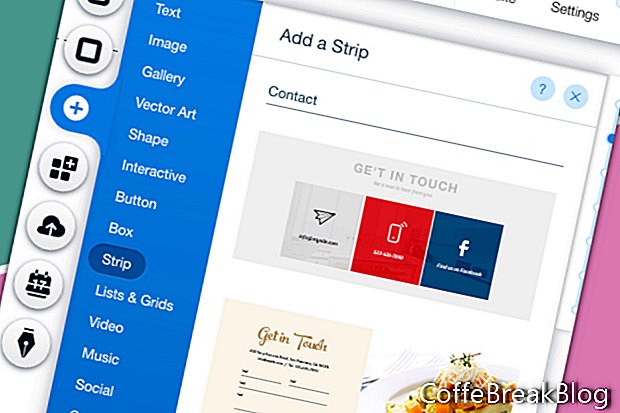
- No menu esquerdo, clique no ícone Mais e escolha Faixa na lista.
- Encontre a seção Contato e escolha uma das tiras.
- Se a faixa tiver elementos que você não deseja, selecione-os e exclua.
Eu removi o texto que exibe o local e o número de telefone da empresa. Também removi os três ícones sociais, pois os temos no rodapé.
- Se você deseja alterar o design do formulário de contato, selecione o formulário e clique no ícone Design (pincel). Escolha um novo design de formulário de contato da lista na janela Design de Formulário de Contato.
- Para personalizar a cor e o texto do formulário de contato, selecione o formulário e clique no ícone Design. Na janela Design do formulário de contato, clique no botão Personalizar design.
- Para Cor de preenchimento e opacidade, defina a cor de sua escolha para o fundo do campo. Como nosso site tem fundo branco, manteremos a cor branca padrão.
- Para o fundo do botão, vamos definir a cor para o nosso ouro personalizado. Clique na caixa de cores e escolha nossa cor dourada em Minhas cores no Seletor de cores.
- Movendo para baixo, podemos definir o estilo e a cor da borda. Clique na caixa de cores e altere a cor para o nosso ouro personalizado. Defina a largura da borda como 1 px.
- Em seguida, temos a configuração Raio do canto. Vamos manter o padrão 10 px. Mas se você deseja alterar a configuração, altere a quantidade de pixels no canto superior esquerdo. Como o ícone de cadeado mostra, os outros três cantos serão atualizados para corresponder.
- Para as configurações de sombra, vamos manter a opção Ativar sombra desativada.
- Finalmente, temos a configuração de texto. Para a cor Cor da etiqueta e Informações de entrada do usuário, defina a cor para corresponder ao nosso tema de texto (# 4141414).
- Precisamos alterar a fonte padrão para o nosso próprio tema. Clique na seta direita na seção Tema e escolha o parágrafo 2.
- Vamos fazer o mesmo com o texto do botão. Na seção Texto do botão, altere o Tema para o parágrafo 1. Em seguida, defina a cor como branco no Seletor de cores.
- Se você deseja alterar a cor do texto da mensagem, faça-o na seção Cor da mensagem.
Continuar
Capturas de tela usadas com permissão da Wix.com, Inc.
Instruções De Vídeo: Adicione vídeos ao seu site | Wix.com (Pode 2024).